こんにちは。18banです。
今日はワードプレスにTwitterのフォローミーボタンを追加でカスタマイズする方法をご紹介したいと思います。
ある程度形にしている人なら5分で完了してしまう程簡単に出来てしまいますので安心してください。
ではでは早速作業に移りましょう。
スポンサーリンク
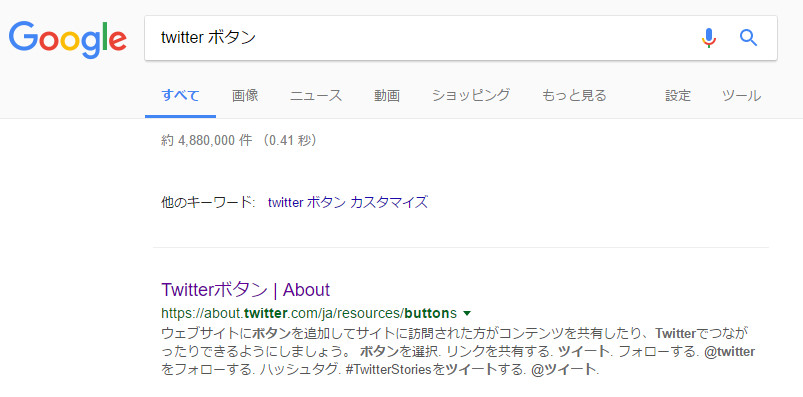
まずはグーグル先生に「Twitter ボタン」と聞いてみましょう(検索)
そうするとトップ画面に「Twitter ボタン|About」と検索結果が表示されると思います。
これをクリックします。
注意点としては予めツイッターアカウントにログインしておくとかなりスムーズに事が進みますので必ずログインしたままの状態にしておきましょう。
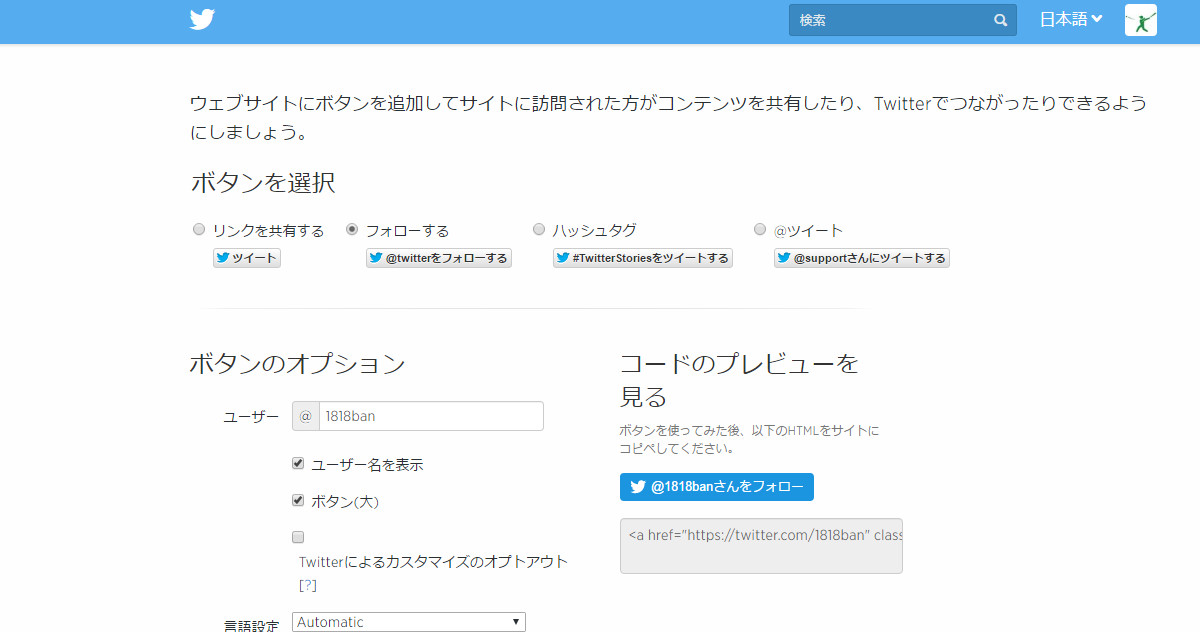
Twitterのフォローミーボタンの設定を行います。
ツイッターにログインしていれば以下の画面が出てきますのでスムーズです。
フォローするのタブを選択します。
さらに下のユーザー名を表示とこれは任意ですが私は大きめのボタンの方がいいなと思ったのでこちらにもチェックを入れました。
次に右側にある「コードのプレビューを見る」のところの青いボタンの下にあるグレーのコードをコピーします。
スポンサーリンク
ワードプレスにフォローボタンを設置する
ここまでくればほぼ完了と言ってもいいでしょうか。
ワードプレスに移行して外観 → ウィジェットとクリックして
テキスト画面にコピペして終了です。
超簡単ですよね(笑)
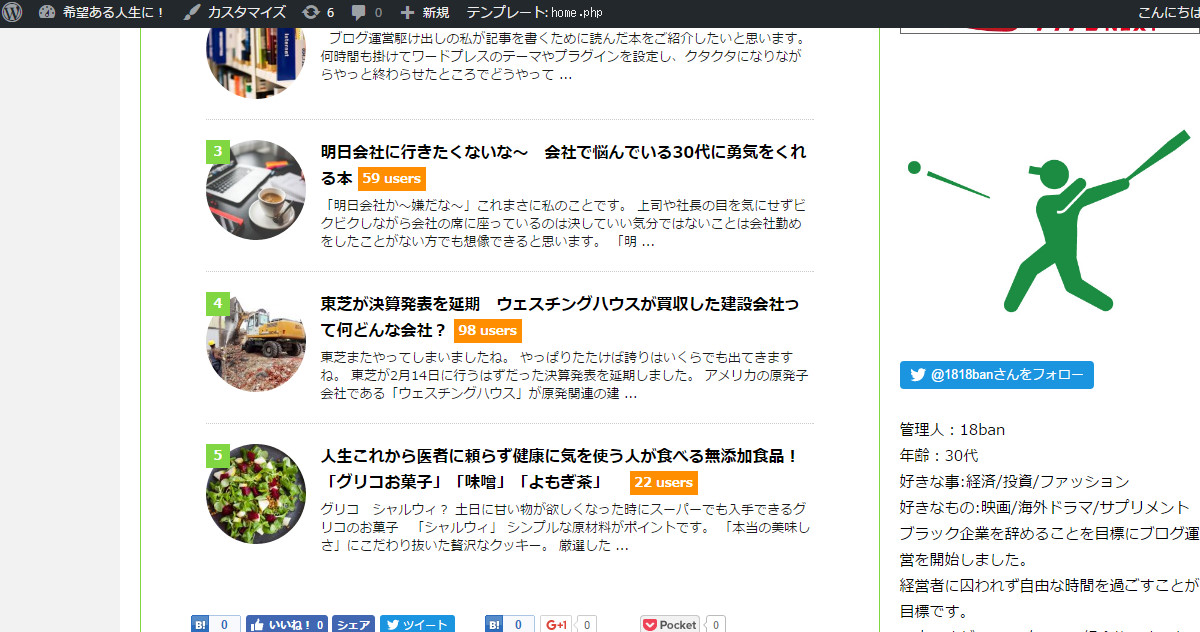
私の場合は既にプロフィールが出来ていましたので画像の下に配置することにしました。
完成したのでトップページで見てみる
トップページを見てみると設置予定の通り、画像の下にフォローボタンが出てきました。
まとめ
思っているより簡単に設置することが出来たのではないでしょうか?
私もいざやってみるとすぐに出来てしまったのでご紹介して見ました。
また何かあれば書いてみたいと思いますのでよろしくお願いします。