ワードプレスを使っている方でアフィリエイト広告の貼り方わからないんですけど・・・って方いませんか?
初心者の私は貼り方が分からず、2,3時間ネットをさまよってました。
プラグインを使うと簡単に出来ましたのでご紹介します。
やっと見ると結構簡単でしたよ。調べる方が大変でした。
スポンサーリンク
ワードプレスにAd Rotateプラグインをインストールしてアフィリエイト広告を掲載
ダッシュボードからプラグイン → 新規追加をクリックして右上の検索欄でAd Rotateをこんな感じで検索してインストールしてください。
インストールが完了したら有効化ボタンをクリックしてください。
有効化するとダッシュボードのところにAd Rotateのタブが出てくると思います。
これでアフィリエイト広告が貼れるようになりました。
次に個別のアフィリエイト広告の設定をします。
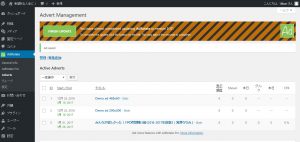
Ad Rotate → Advertsに移動すると下の画面が出てきます。
まだサンプルの広告しかありませんので新規作成をクリックして自分のアフィリエイト広告を設定していきます。
新規作成をクリックします。
みんなが欲しかったFPの問題集を設定してみますね。
タイトル名は直接ブログに掲載されませんので任意に設定して大丈夫です。
AdCodeの部分にAmazonとか楽天、A8などのアフィリエイトサイトで作成したアフィリエイトコードをコピペします。
アフィリエイトコードの作成は各サイトに登録してからになりますので今回は省略させてもらいますね。
画面の下の方にあるAd savedを押すとほぼ完了です。
[adrotate banner="16"]
任意ですが、クリックされたか別のプラグインを使用して管理したい場合は統計の□にチェックを入れましょう。
Ad savedをクリックしたらさっき設定したタイトル名が追加されていると思います。
みんなが欲しかったFPの問題集出てますね。
青くなっている「みんなが欲しかったFPの問題集」をクリックしてもらって画面移行後に下にスクロールしていくと利用タグ In a post or page と書いてある右側に表示されている adrotate banner="5" の部分をコピーします。
[]を含んでコピーしてください。
このまま書いてしまうとコードと認識されてしまって広告が表示されてしまうのでこの説明では直接書けませんでした。
このコードを投稿したい記事内にペーストするとブログ記事に表示されます。
記事のプレビューで確認して見ましょう。きちんと表示されていればアフィリエイト広告掲載は完了です。
まとめ
この方法を発見するまで結構な時間を取られました。
私の様なブログ初心者の方の参考になればいいなと思います。
使い方が分かって慣れてくと広告作成の手間はほどんど掛かりません。
ですがリンク切れには注意する必要はあると思いますのでBroken Link Checkerというプラグインのインストールもおすすめします。
ではまた。