お疲れ様です。18banです。
今日は、ブログに動きを加える素晴らしい方法をご紹介します。
それは「Shortcodes Ultimate」プラグインを使用して、テキストにアニメーションを追加することです。
この記事では、インストールからカスタマイズ、さらにはSEOに与える影響まで、詳しく解説していきます。
これ凄くないですか?
スポンサーリンク
WordPressにShortcodes Ultimateを追加すれば文字を動かせる
Shortcodes Ultimateをインストールするのはとても簡単です。
ユーザーは何気なくブログやサイトを見ているので
- 注目を集めるため
- 興味を引いて読んでもらうため
に有効なプラグインではないでしょうか!
なんか興味を引き付けられますよね?
こんな感じに文字を動かすことができます。
なんちゃって 笑
人間は動くものを目で追ってしまう性質なので当然のことなんですが、
上手くブログに使うことでなんだか楽しい雰囲気になりますよ。
Shortcodes Ultimateをワードプレスにインストールする方法
まずは、WordPressのダッシュボードにログインし、プラグインセクションにアクセスします。
ワードプレスを使っている方ならインストールの仕方は問題ないと思いますが初心者の方のために画僧を貼っておきますね。
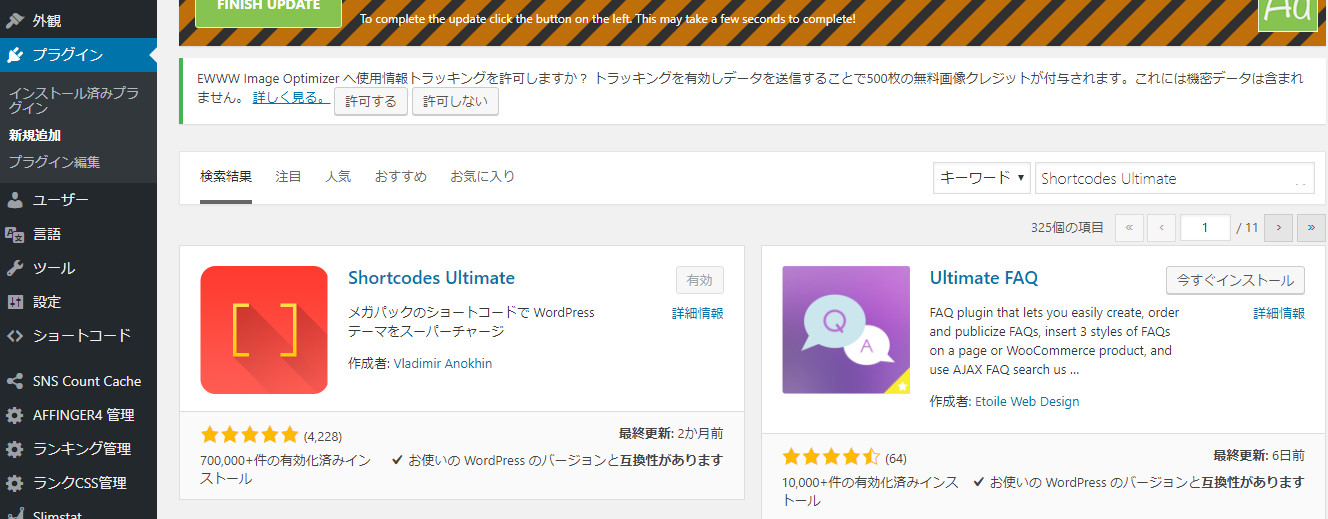
ダッシュボードにあるプラグインタブから新規追加を選ぶと上の画像の画面になるので画面右側のキーワードボックスへShortcodes Ultimateと入力すると赤いアプリ見たいなのが出てくると思います。
これがShortcodes Ultimate プラグインです。
文字を間違えると出て来なかったりするのでコピペすると確実ですよ。
後は有効化すれば準備完了です!
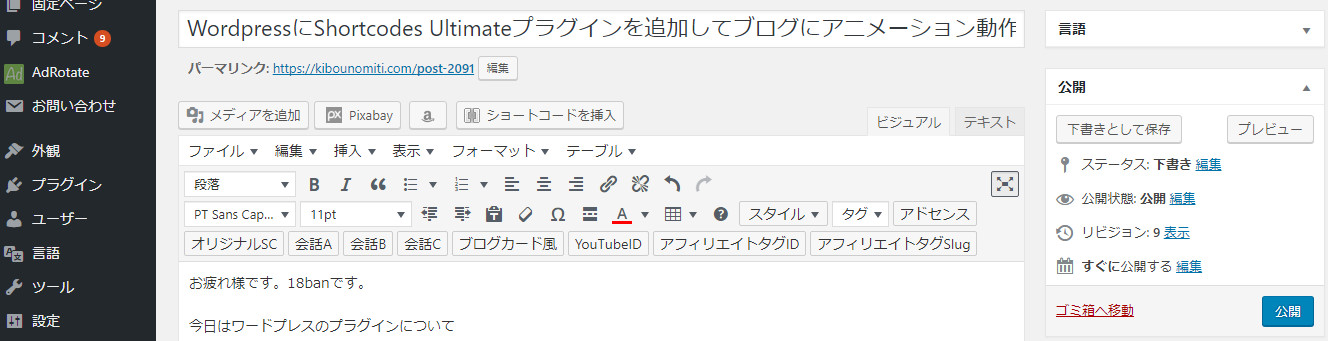
有効化になるとダッシュボードのところにショートコードというのが出てきたと思います。
Shortcodes Ultimateの設定・使い方は簡単です。
Shortcodes Ultimateは
Shortcodes Ultimateには、さまざまなアニメーションスタイルが用意されています。
例えば、「バウンス」、「フェード」、「スライド」など、テキストを目立たせるための様々な方法があります。
記事を書きながら使っていく感じです。
記事投稿画面い移行すると上の方にショートコードを挿入というタブが出てきていると思います。
タブがあるのを確認したら動かしたい文字をマウスでドラックしてこのショートコードタブを押します。
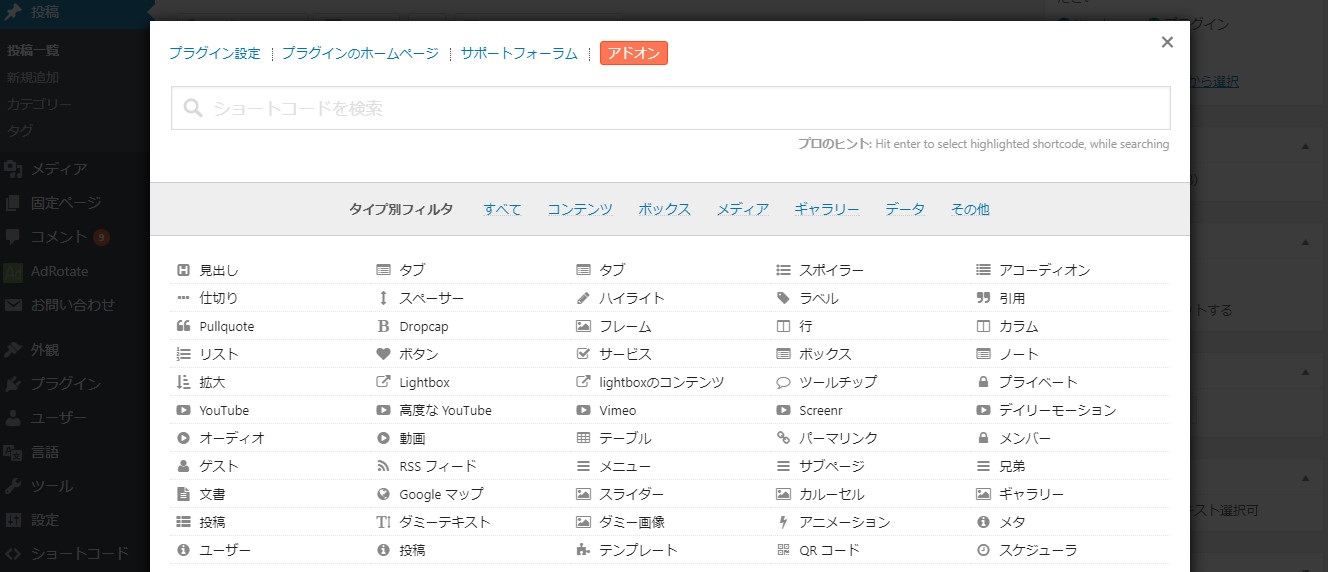
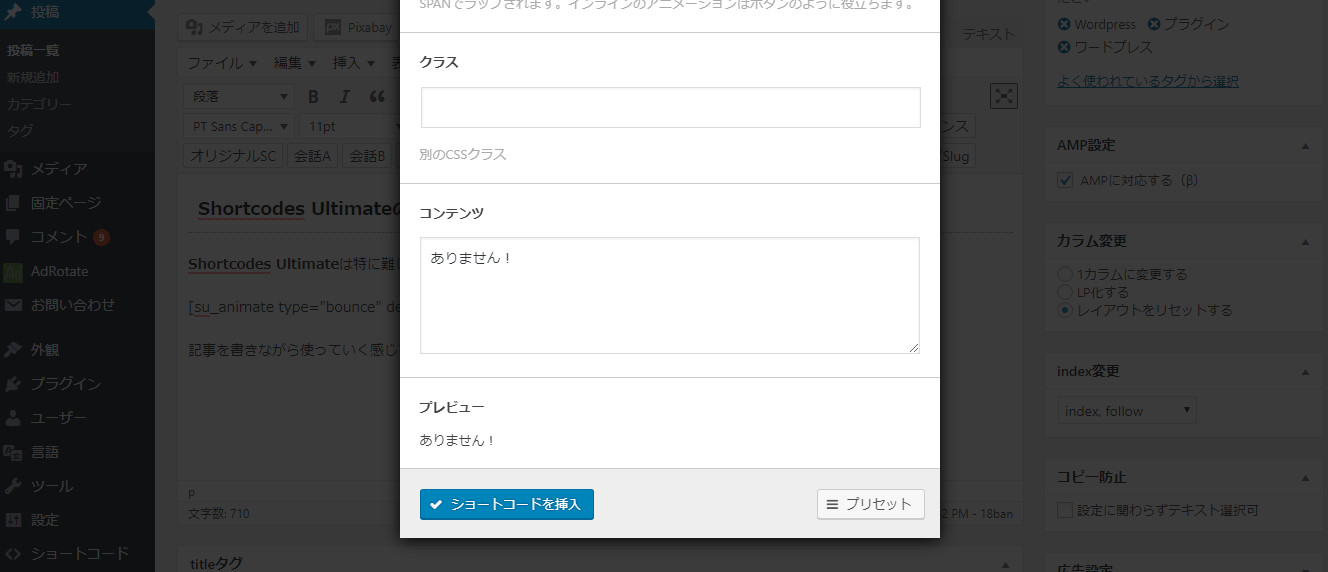
するとこんな画面になりますので右から2番目の列の下から2番目にあるアニメーションというタブを押します!
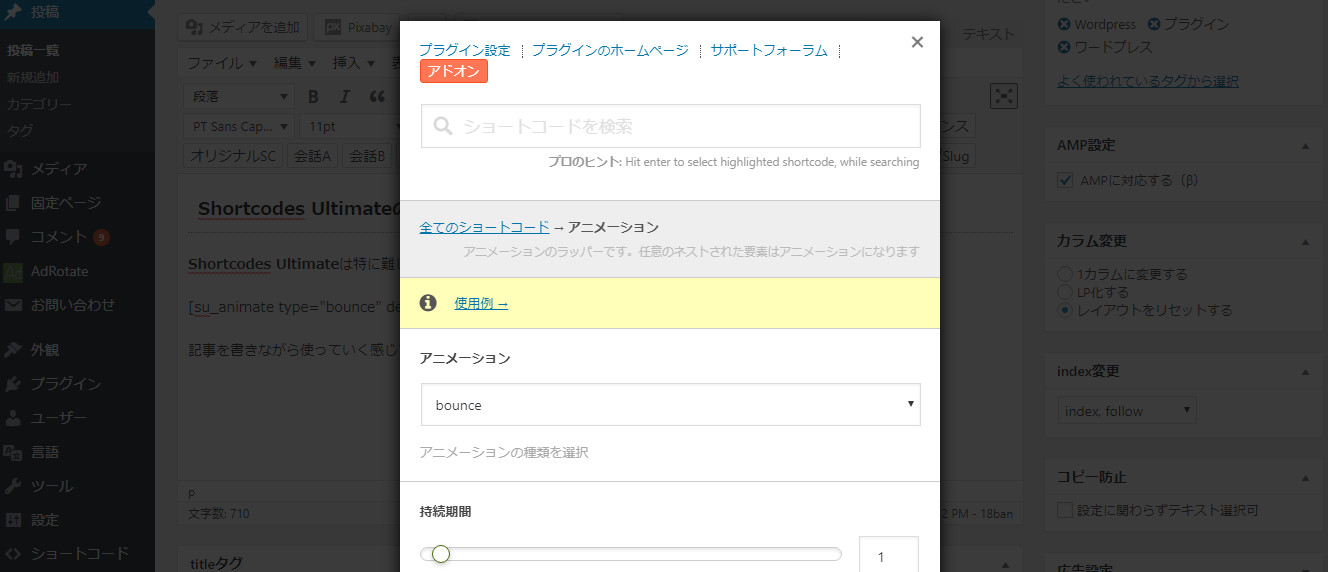
また画面が切り替わります。
ここでは一番上のショートコードを検索と薄く書かれているところは無視して問題ありません。
アニメーションと書かかれたところのタブで
試しに何か選んだら下の画像には出てませんがプレビュータブがあるのでそれを押すと文字の動きを確認することができますよ!
文字の動きを決めたら青いショートコードを挿入タブを押せば完了です。
あとは記事のプレビューでちゃんと文字が動くか確認して見ましょう!
Q&A
Q1: Shortcodes Ultimateのアニメーションはモバイルデバイスでどのように表示されますか?
A1: Shortcodes Ultimateのアニメーションは、モバイルデバイスでも正常に表示されます。
ただし、画面サイズが異なるため、デスクトップと同じ視覚効果を得るためには、アニメーションのサイズや速度を適宜調整することをお勧めします。
Q2: 複数のアニメーションを1ページに使用することはできますか?
A2: はい、可能です。
しかし、多数のアニメーションを同時に使用すると、サイトの読み込み速度が低下する可能性があるため、適切なバランスを見極めることが重要です。
Q3: SEOに悪影響はありますか?
A3: アニメーション自体が直接SEOに悪影響を与えることは少ないですが、サイトの読み込み速度が遅くなるとSEOに影響を及ぼす可能性があります。
そのため、アニメーションの使用は慎重に行うことが推奨されます。
Q4: アニメーションのカスタマイズについて教えてください。
A4: Shortcodes Ultimateでは、アニメーションのタイプ、持続時間、遅延など、多くのカスタマイズオプションが用意されています。
これらを調整することで、独自のアニメーション効果を作成することができます。
まとめ
少しでも皆さんの記事作成が楽しくなれば嬉しいです。
動かくタイミングが絶妙に難しかったりしますけど設定変更して試行錯誤してみて下さい!
また楽しいそうなプラグインに出会えたら紹介したいと思います。
ではでは。
-

-
WordPressの初心者おすすめプラグイン10選-入れ方も解説-
続きを見る