私も使っているアフィンガー4のカスタマイズについて書きたいと思います。
Affinger4でサイドバーへ簡単に画像付きプロフィールを表示させる方法を紹介していきます。
スポンサーリンク
Image Widgetをインストールしてまずは下準備をします。
Image Widgetはウィジェットに写真を挿入するのに使いますので先にインストールしておいた方がプラグインと外観を行ったり来たりしなくていいので先にインストールしておいた方が作業が楽だと思います。
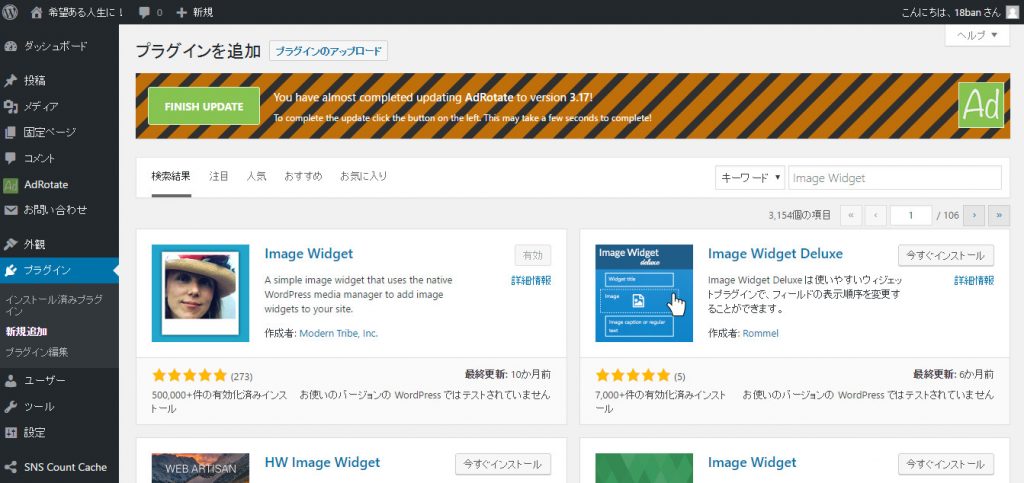
インストール方法ですが、プラグインの新規追加タブとクリックし、右上のキーワードと表示されている検索欄に「Image Widget」と入力すると出てきます。
インストールのタブを押してインストールが完了したら有効化します。
これで下準備は完了です。
ウィジェットでImage Widgetをサイドバーへ設置
まずは写真を載せてしまいましょう。
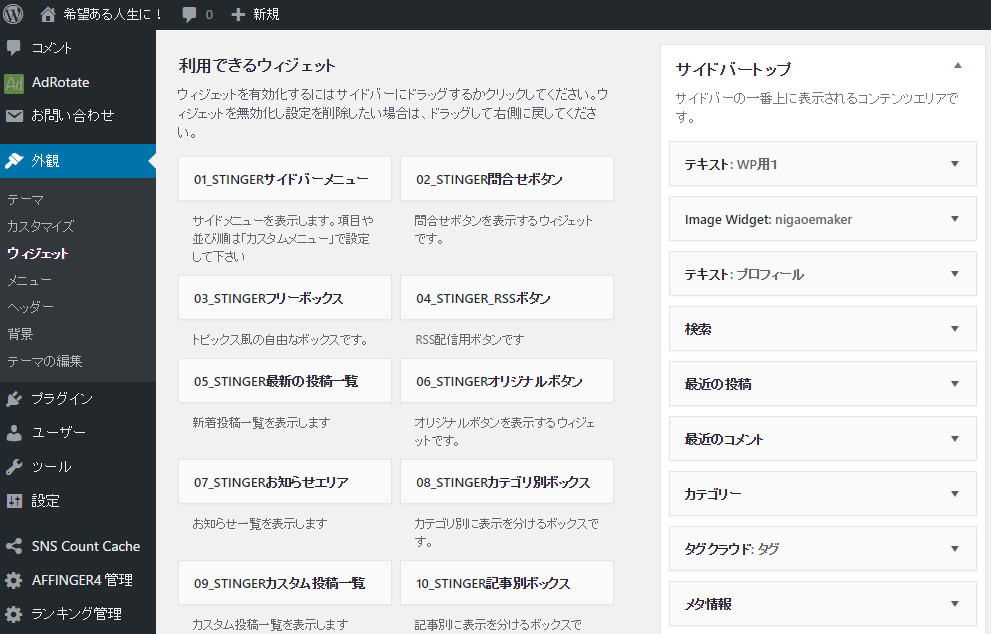
外観 → ウィジェットをクリックして各パーツが表示されている画面へ移動します。
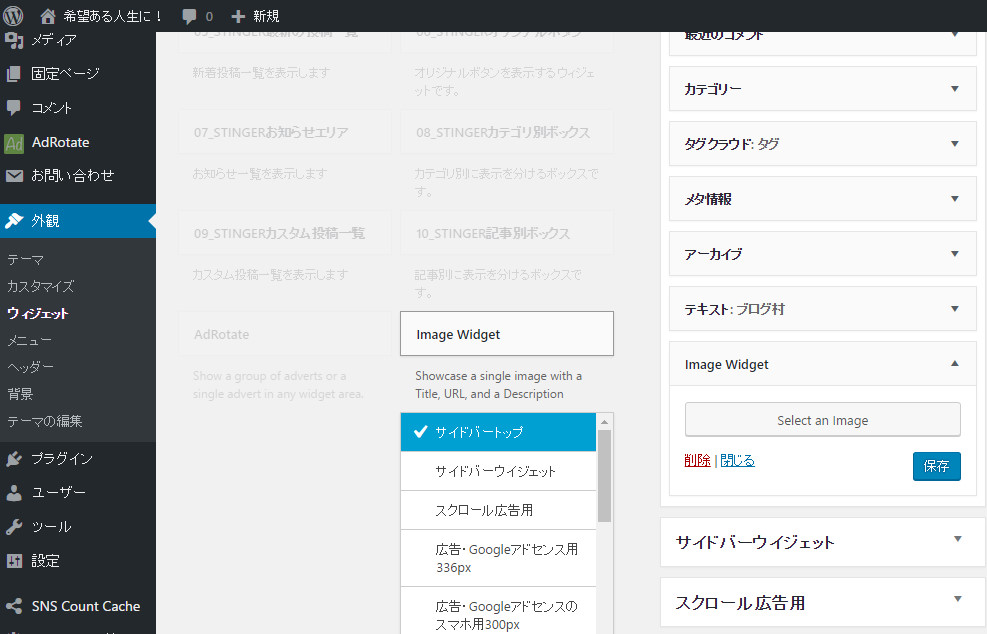
Image widgetのタブをクリックすると項目がドロップされるので挿入したい箇所を選択します。
私の場合はサイドバートップに表示させたいのでサイドバートップを選択して「ウィジェットを追加」をクリック。
そうすると右側のサイドバートップの一番下に追加されたと思います。
select an Imageのタブをクリックすると画像が選べますのでアップロードして写真のサイズを整えれば写真の表示は完成です。
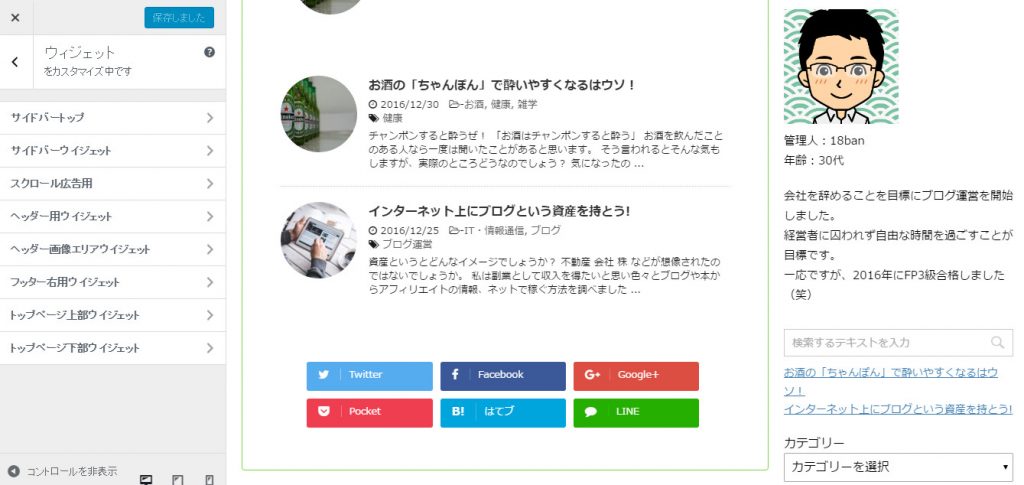
ここで一旦、プレビューを確認して頂いてもいいと思います。
ウィジェットのテキストを使ってプロフィールを記入しましょう。
次にプロフィールの文章部分の作成に移ります。
手順は先程やって頂いたこととほどんど一緒です。
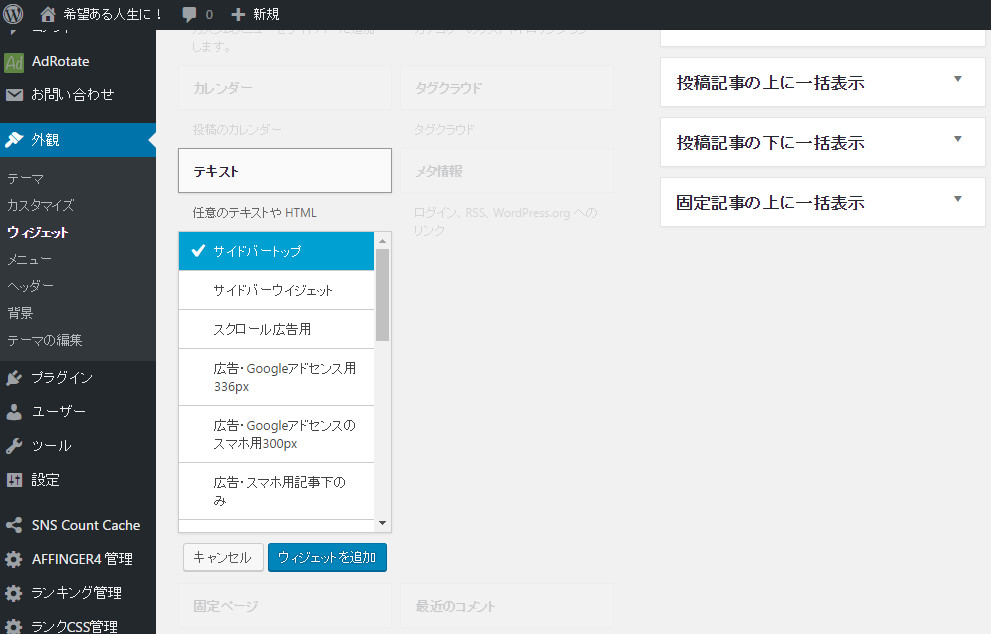
同じ画面(外観 → ウィジェット)でテキストタブをクリックすると項目がドロップされるので挿入したい箇所を選択します。
サイドバートップに表示させたいのでサイドバートップを選択して「ウィジェットを追加」をクリック。
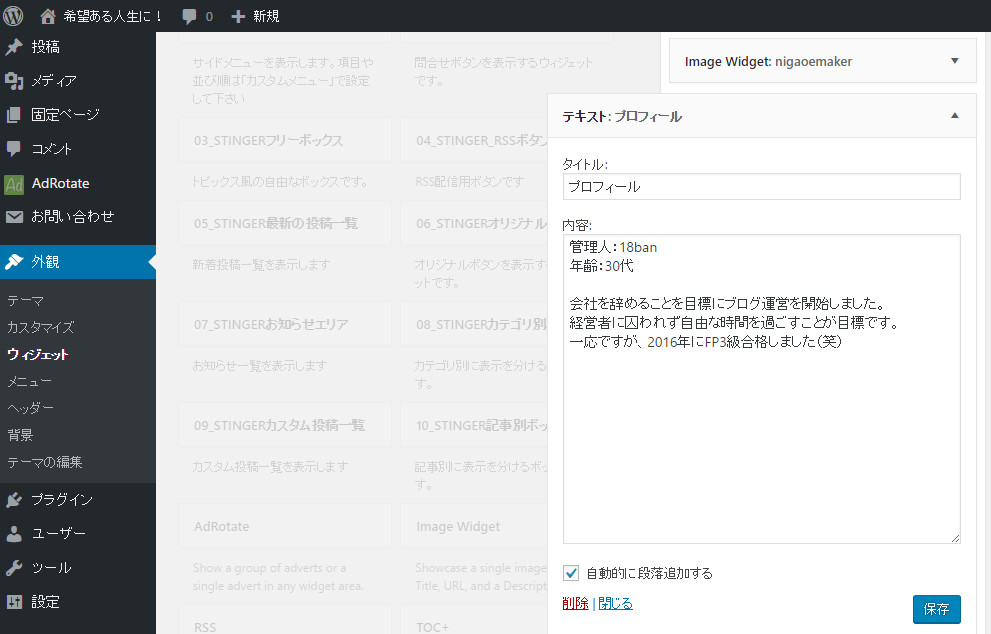
タイトル部分がブログに表示される名称になりますので「プロフィール」と記入します。
内容のところには以下の様な形式で記入しました。この辺は書きたいことを書いて頂ければいいのかなと思います。
管理人:
年齢:
自由記入
右下の保存を押せばほとんど完成です。
[adrotate banner="16"]
あとはサイドバートップ部分の表示したい順番を変えれば終了です。
サイドバートップ内のタブを左クリックボタンを押しながら移動したいところまでマウスで移動して左クリックボタンを離せば移動完了です。
私は一番下から上から2、3番目の位置へ移動しました。
プレビューを見てみるとサイドバーに写真とプロフィールテキストが表示させれいると思います。
まとめ
ワードプレスを始めたばかりの頃は何かと苦労しますね。
私もかなり手こずってます。
設定はかなり簡単でしたが、調べて設定するまで軽く2,3時間は掛かりました。
次は私もプロフィールに使っている似顔絵ジェネレーターについて書ければいいかなぁなんて思ってます。